First things first! Do we need a CDN at all when Sitecore is your platform of choice. Not really, you can actually do pretty awesome good in terms of performance with good caching, scheduled publishing, uploaded good imagery and rock solid code with few best practices followed. But, what if you have to use a CDN? There will be various situations in which you may have to due to business reasons or may be the audience that is very spread out across the globe or if the site is down right very media heavy.
Various questions pop up when folks bring up CDN. Where exactly is this going to sit in the bigger picture? What is the plan to use for CDN for? What do we do on Sitecore to make this happen? Are the assets on CDN? What happens behind the scenes? Now, it is more than likely that most of us already know answers for this. So, I will not bore you all explaining what are questions that need to addressed and understood when thinking about CDN with Sitecore.
Instead, what I would like to do is provide a quick comparison cheat sheet based on various features and capabilities when you have made your decision to use CDN with Sitecore. Recently, I was researching and finding information about what is the best way to integrate CDN with Sitecore in most efficient and easiest way possible. Couple years ago, I remember that integrating with CDN was still considered considerable amount of work. But, with Sitecore 9.1+ it should be real simple if of course the basic OOTB functionality that around CDN is enough for your business needs. I also explored one more option which is not bad either if you have time to make the legacy code work with newer versions of Sitecore.
Option 1: CDN Connector
- Reference URL – https://github.com/NTTDATA/SitecoreCDN
- Multi Site Support – Yes
- Sitecore 9.1 Support – Unknown, but, some of our team suggested they did make this work on 8.2 and hence conceptually with that fix that we have to get this working on 8.x should probably and hypothetically work for 9.1 as well. I would recommend a POC if you are going to use the connector. As you can see from source url, the code base is very outdated almost 6 years ago. But, turns out with few fixes it may still work and does the job well. 🙂
- Media Versioning – Yes. it does stamp the media with an incremental value based on date of publish which would help knock cache and have good versioning in play
- File Versioning – yes. Based on documentation, it does support file versioning for static assets as well. But, this is something I highly recommend testing quickly before confirming that in fact it does this fine.
- Other advanced features – It actually does more than this set and if you are curious of full functionality you should read this great resource https://github.com/NTTDATA/SitecoreCDN/blob/master/NTT%20DATA%20Sitecore%20CDN%20Connector.pdf
- One important thing to note which was pointed out by my peer is that the connector actually checks to see when to load a resource from CDN vs when not to. For instance, if there are goals set up on a download of specific pdf for instance, it should be loaded from Sitecore media library and not from CDN. The connector handles this, but, obviously the code might be subtly outdated. Easy to fix this though if not working and I totally think this should be done if personalization is actively used in your sitecore instance. You can check that additional logic here if curious.
https://github.com/NTTDATA/SitecoreCDN/blob/master/Code/Providers/CDNMediaProvider.cs
Option 2 – Sitecore Media Library CDN
- Sitecore 9.1 actually comes with a special package to enable CDN
- Reference url – https://doc.sitecore.com/developers/91/sitecore-experience-management/en/sitecore-media-library-cdn-overview.html
- Multi Site Support – No. If you pay attention to config file in the package that Sitecore provides you will see couple of settings that enable CDN use on media library. But, these are not site specific and are global. Hence, this does not support different settings for different sites.
- Sitecore 9.1 support : obviously, Yes. 🙂
- Media Versioning – Yes
- File Versioning – No. You can see an added note of no such capability here, scroll to the bottom of the page. https://doc.sitecore.com/developers/91/sitecore-experience-management/en/sitecore-media-library-cdn-overview.html
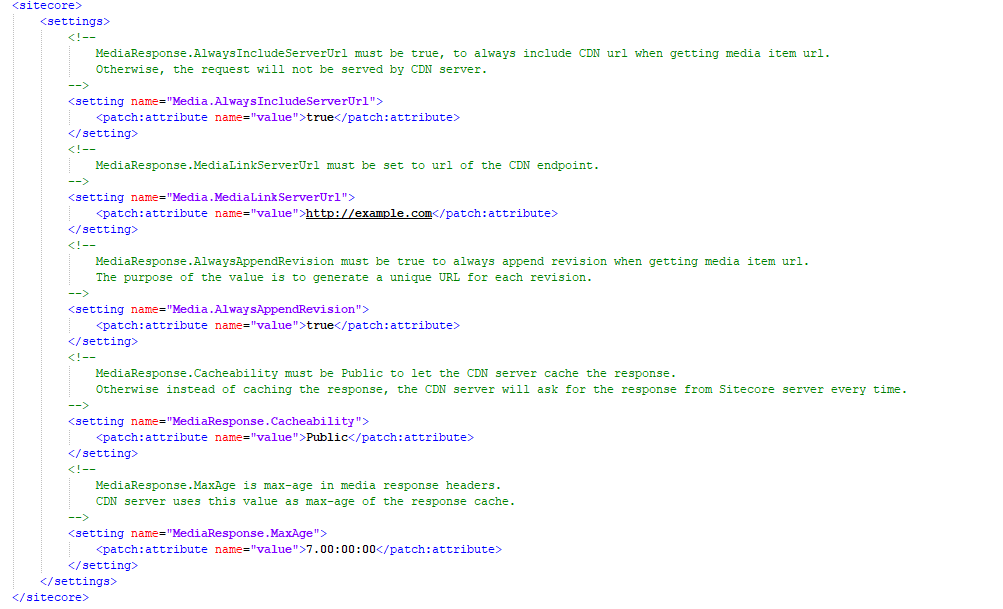
- Screenshot of settings for reference in CDN.config which is the only thing on the package provided on downloads section

Now, there is no wrong or right way. It depends on your requirements and what would be most efficient path to choose. It is great that Sitecore actually has some option now to plug and play and use CDN OOTB in some level. Only hope is that OOTB we get more settings and flexibility to choose CDN configuration that comes OOTB than to implement some thing to fit needs that has become a new normal these days. I am sure we will get there soon. But, for now, pick and choose. If these do not fit your needs, feel free to make something custom. Custom solution actually takes me back to really old versions of Sitecore that needed custom solution to fit in CDN in-between media library, server and end user.