On recent adventure with latest and greatest of Coveo for Sitecore version as soon as we put together a dummy page to add couple OOTB Coveo components. We immediately noted that on mobile mode the facets were not grouping behind this button called ‘filters’ like it typically does on Coveo installations.
My first guess after looking at few things and trying to ensure I followed all the instructions provided in terms of placeholder hierarchy to follow to inject a Coveo Dynamic Facet is it has to do with SXA usage instead of native MVC Coveo for Hive renderings. Since Coveo mentioned many clients out there have used SXA, we were not worried to leverage SXA as that is direction on the instance we were working with.
I tried couple different things –
- Tried verifying data attribute that enables mobile responsiveness. It does suggest that it is true by default, but, no harm confirming again.
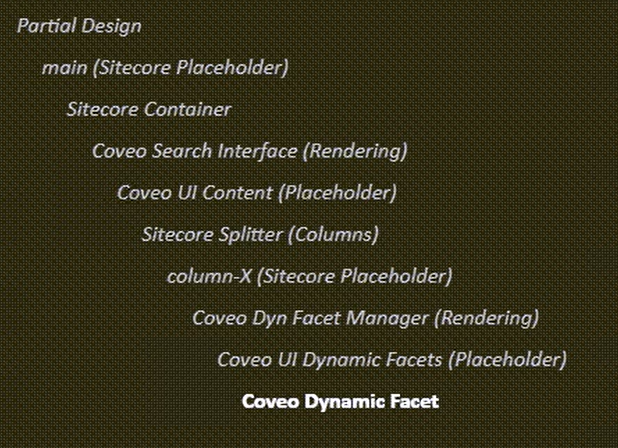
- Tried to ensure my dynamic facets are in the hierarchy recommended according to documentation noted here – https://docs.coveo.com/en/3206/coveo-for-sitecore-v5/coveo-dynamic-facet?c4scV5HiveType=tab-hive-with-sxa. To be precise below

When none of the above worked it was time to loop in Coveo team for their input as this should work OOTB. I logged this Q&A on Coveo Connect and collaborated directly with my Technical Architect of Coveo and voila they suggested a very nice work around and Facets now collapse behind ‘Filters’ button and our team is super happy as we can focus more on data/content/index/relevancy instead of UI aspect that should be working with Coveo Platform.
Thank you Coveo team for your prompt responsiveness like always. Here is the link that has the concern and solution for those who stumble upon this issue. Hope this helps!
In a nut shell, we got to add coveo-facet-column to Sitecore column that contains Coveo facets.
