Recently I bumped in to this issue escalated from our client side. It seemed although ML models are working way too hard. This is my first experience with Dynamic Navigation Coveo ML model which promises to understand what Facet values and Facets are important based on Analytics data captured. It comes in especially handy for top Facets that are frequently used or expected to be used on search page by most users to drill down to their search results.
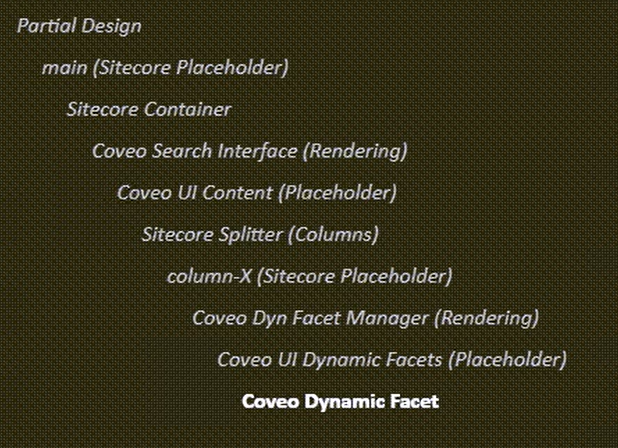
We were using Coveo Dynamic Category Facet. As always Coveo does excellent job at documenting what this facet is all about and how you can configure it on Coveo for Sitecore. In our case, it was Coveo for Sitecore SXA. You can read more about this facet here.
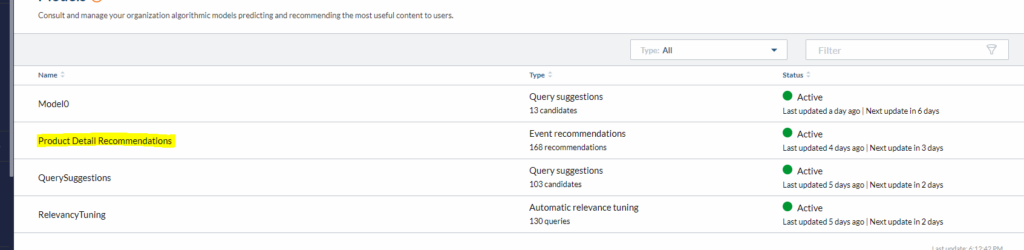
Now working with Coveo Hive components all these years, I was 100% confident that I did not mess anything in there when the issue was brought to my attention. So, I decided since I am in fairly new territory with DNE ML model, I tried dropping that to see if issue disappears and yep it did indeed.
So, isolation is done, ML model is injecting that duplicate value, now the question really becomes why? Next step like always in debug mode of self, let us create a dummy page with a facet based on field of concern and reproduce on cloud search page. Did exactly that with help of Coveo technical contact and to our surprise, the duplicate value issue was not reproducible on cloud hosted search page on same facet type and same facet field with same ML model that was causing this issue on Coveo for Sitecore search page.
Hmmm??? Brain is going wild now? What could be it. It does not seem like ML model data is incorrect based on no replication scenario I explained above and neither seems to be index issue because well facet values on facet look just fine minus ML model. I was so confused!
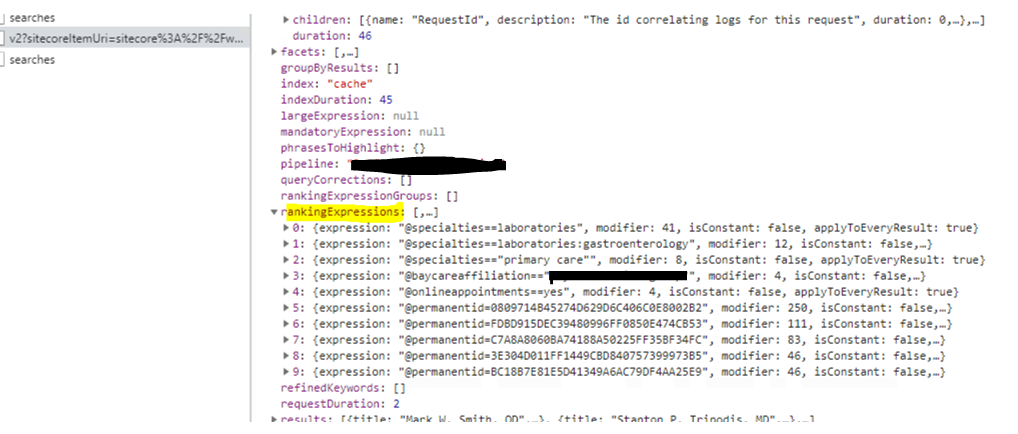
I noticed that in debug mode, I saw ranking expressions being injected which definitely seems to be the culprit, but, was not sure why. Below is how ranking expressions looked like.

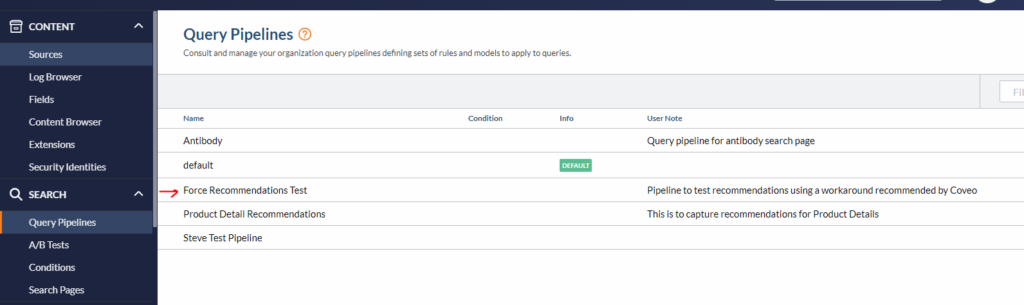
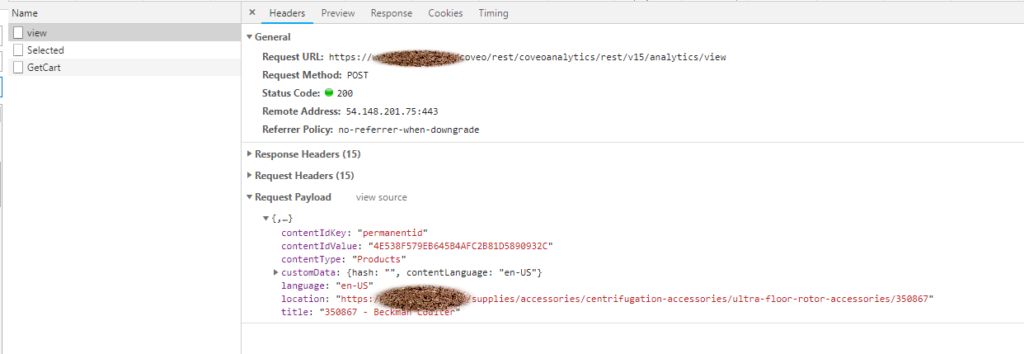
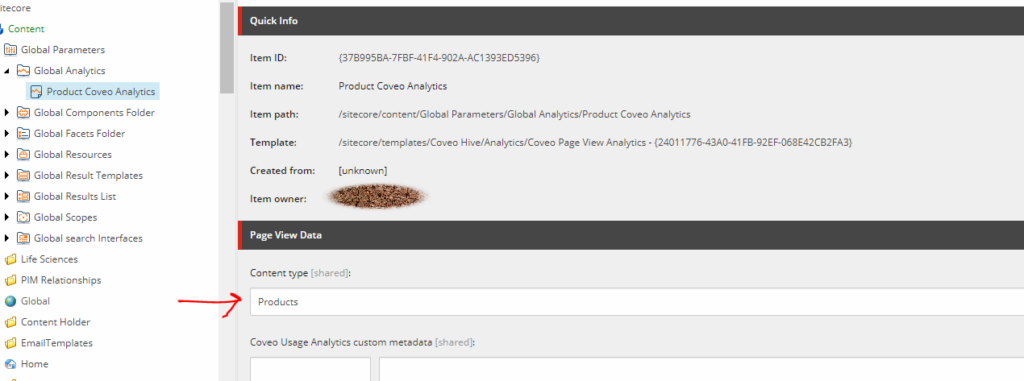
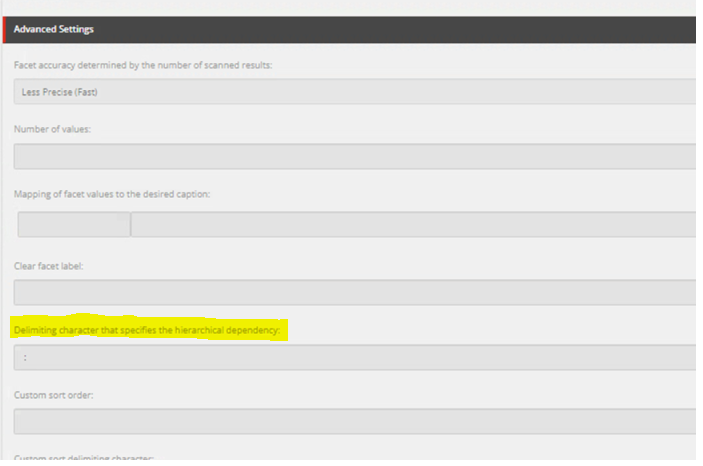
I started digging deep on something that I was hyper confident on – data source – piece by piece. Below highlighted caught my eye for sure.

I decided not to share my hunch with Coveo support team. I have tried sharing my hunches in the past with Coveo and Sitecore team on support issues and that ends up putting us usually on a different path may be because my hunches are not always the right ones. I usually try not to put words/thoughts on to some one who is looking at the problem to understand their perspective and fresh set of eyes with no pre conceived opinions. 🙂
I patiently waited for Coveo to get back to me on this issue I logged since I was going no where with issue on hand. They said the same thing that they were worried about the custom delimiter. To ensure ML model does not throw fits, we had to pass some custom advanced parameters on DNE ML Model. I added below to the model and voila…. No more dups. 🙂
"commandLineParameters": ["--conf", "coveo.drill.hierarchicalFacetSeparator=:" ] This got me super curious and I wanted to see what else you can do in advanced parameters on ML model. Here is gold mine of good amount of samples. Funny news is none of the examples here could have solved our issue. Coveo promised they will update the documentation to reflect this hiccup. All set and ironed out!
I almost did a party dance. This resolve has gotten us the feature complete sign off. We are set to go live next week. Super excited!
Thanks to Coveo support team who really helped us get over this hump .