This is part 2 of my series I promised on how to connect Sitecore with chat GPT. If you did not read my first post, please check it out here
Now, to make this happen first we need our events based on user interactions. This is the key to proceed with our next steps to achieve one to one personalization to the end user using chat gpt.
It required below steps in order. I tried to jot down everything I remember.
- Create a POS (point of sale)
- Integrate and start capturing events using Engage SDK script. This was very simple and super detailed on Sitecore documentation, so, check here
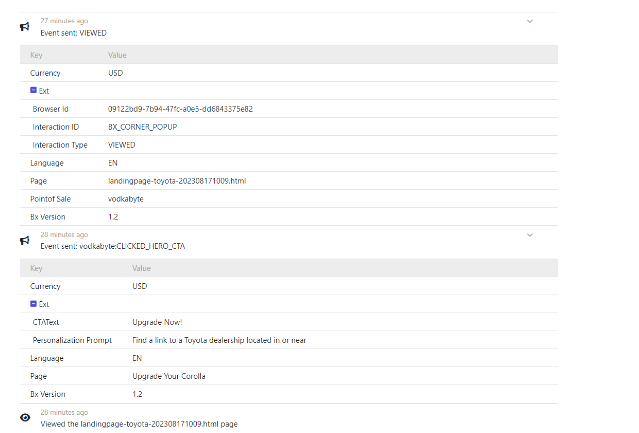
- Verify basic page view events are now shown on CDP in guests section. This should be good if you did good with steps noted above.
- Ensure custom events when sent should also be visible on user. In our case, we sent a special event that signifies the user clicked on a link from Email for instance. This event is basically our glue and also contains personalization prompt, brand names and anything else that is needed to tailor the experience. Below is a snippet of code that goes any where you would like it to send the event and load up extension data.

const handleClick = async () => {
const eventData = { channel: "WEB", currency: "USD", pointOfSale: "brandname", language: "EN", page: "landing page"};
const extensionData = {
CTAText:"xyz",
PersonalizationPrompt: "This would be used some where in personalization as prompt for Chat GPT"
};
await engage.event("brand:CLICKED_HERO_CTA", eventData, extensionData);
}Now that we have all the events and information on the events we need, next step is to either use web experiments or experiences in Sitecore Personalize. I will explain that on my next blog. We will also see where exactly chat gpt comes in to play in the flow.
