If you have not read my first two blogs on this series of combining two awesome platforms to deliver a personalized experiences, you should start there. Below are the links to the same. This post is the third step of the series that talks about how we can use Personalize to tie everything together.
Now, lets roll!
This is step is all about key functionality of Sitecore Personalize such as web experiments, variants, decisioning and data connections. Lets start getting in to each step here:
- Create a web experiment – This is not mandatory, one can also choose experiences, but, we wanted to prove some theories on analytics front, so, we used this. You can read more on how to do this straight in Sitecore documentation.
- Add POS filter based on what was sent to CDP. More info on sitecore documentation here as well.
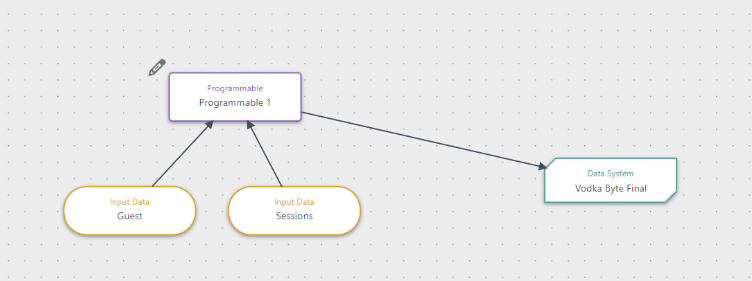
- Now, create a decisioning model that has a programmable to read what was sent on custom events from CDP. Have input as Guest and sessions both so we can read what we need on programmable. Also, connect to Data system, in our case it is chat gpt/open AI. I will talk about how to set that up in next post. Below is how the decisioning would look like. Learn how to set them up from Sitecore documentation.

Programmable is a javascript snippet here is used to construct prompt that will then be passed to Data system (Chat GPT) as completion call input. It extracts below information
- Custom Event extension data that is added when end user clicks on Landing page link on their email
- Current Session data extension that carries geo information on user such as city and country.
Code on programmable looks like below. No, it is not production quality code as I did this for hackathon. 🙂 Please make sure yours is though. LOL
function getLastButtonClickEventText() {
var lastButtonClickedText = '';
for (var i = 0; i < guest.sessions.length; i++) {
var currentSession = guest.sessions[i];
if (currentSession.sessionType === 'WEB') {
var events = currentSession.events;
var geoCity = currentSession.dataExtensions[0].values.geoLocationCity;
var geoCountry = currentSession.dataExtensions[0].values.geoLocationCountry;
for (var j = 0; j < events.length; j++) {
var currentEvent = events[j];
if (currentEvent.type === 'vodkabyte:CLICKED_HERO_CTA' && currentEvent.arbitraryData && currentEvent.arbitraryData.ext.PersonalizationPrompt) {
lastButtonClickedText = currentEvent.arbitraryData.ext.PersonalizationPrompt+" "+ geoCity +"," + geoCountry ;
break;
}
}
}
if (lastButtonClickedText) {
break;
}
}
return lastButtonClickedText;
}
(function () {
// Add statements here
var lastButtonClickEvent = getLastButtonClickEventText();
return lastButtonClickEvent;
})();
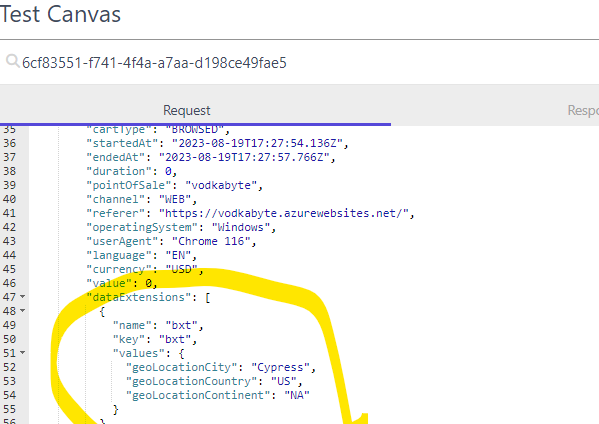
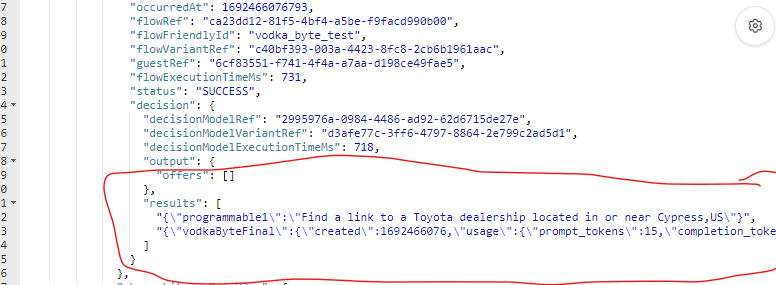
Custom event information is available inside the events on the session and looks like below

Next step is to feed this programmable data in to data system. But, first, we have to learn how to set that up. I will talk about that in my next post. Hang tight!
