How cool, right?
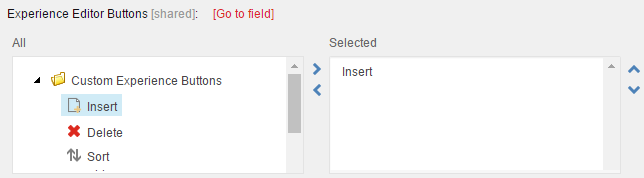
But, what about your content author who uses Experience Editor for them daily chores of adding/updating modules. We tend to forget them often in this busy world of making functionality. The mantra “They are the ones who use the system when you call it done and deploy the code”. So, remembering them for nth time, lol, to ensure they are still happy, do not forget to add Insert option to Experience Editor buttons that show up on the rendering. Go to your rendering that has children being read as part of implementation and add in Insert as an option to show up.
A picture is better than 1000 words, here you go:

Another problem you would need to address when you utilize children is to ensure when an item (Datasource item) is published, the children of that particular item are also published when related items are pushed. Out the box sitecore does not do that, pay close attention and ensure you customize it.
Helpful link for this publish issue:
Deep Publishing Of Related Items With Sitecore Experience Editor